Themes in Khaos Control
What are Themes?
Themes allow users to change the background colour of their Khaos Control screens including the tabs, the Command Window and the Button Bar.
What are Benefits of Using Themes?
There are several benefits to using themes instead of the default colour scheme:
- The company colours can be used to give a consistent look to Khaos Control.
- Dyslexic users may find some colours easier to read than others.
- As themes are stored in the database, the user can log into Khaos Control on any computer and will be presented with their colour scheme.
- Themes can be used in conjunction with Grid Style to customise the look and feel of Khaos Control, see Themes and Grid Styles below.
How to Access Themes
- Open a screen in Khaos Control.
- Click on the
 button on the Button Bar.
button on the Button Bar. - Select Themes. The options are:
| Theme | Colour | Theme | Colour |
|---|---|---|---|
| Plain (default) |  | Flooded |  |
| Emerald City |  | Wooden Aspect |  |
| Toxic Mud |  | Mossy Slate |  |
| Sunny Morning |  | Silky Web |  |
| Bubble Gum |  | Tangerine Haze |  |
| Medical Green |  | Haunted |  |
| The Abyss |  | Liquid Gold |  |
| Blue Steel |  | Apple White |  |
| Custom Colour | Allows the user to define a colour from the standard palette, see change to a custom colour below. |
Changing Themes
Change to a Standard Theme
- Open a screen in Khaos Control.
- Click on the
 button on the Button Bar.
button on the Button Bar. - Select Themes.
- Select the theme you wish to apply.
Change to a Custom Colour
- Open a screen in Khaos Control.
- Click on the
 button on the Button Bar.
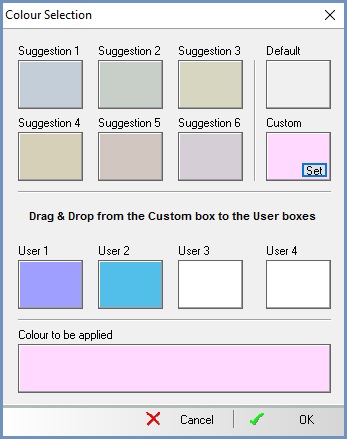
button on the Button Bar. - Select Themes then Custom Colour... to load the Colour Selection dialog:

The Colour Selection dialog allows the user to define the colour themes:
- From a set of standard colours, or...
- A select a custom colour, or...
- Change back to the Default theme.
The four User boxes allow a user to retain four different colours from the standard or custom options so they can change their theme to a different, user defined colour quickly.
Standard Colour
- In the Colour Selection dialog click on one of the six default colour options at the top of the dialog.
- Click and drag on the colour block at the bottom of the dialog and drop it on one of the User boxes above.
- Focus on the colour in the User box that you wish to apply and click on OK.
Define and Select a New Colour
- Click on the
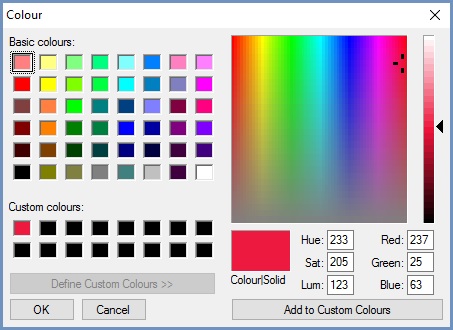
 button in the Custom colour box, this loads the Color Dialog:
button in the Custom colour box, this loads the Color Dialog:
- In the Color Dialog the user can either select a standard colour or define a custom colour:
- Select a Standard Colour:
- Click on one of the coloured boxes at the top of the dialog.
- Click on OK.
- Focus on the colour in the User box that you wish to apply and click on OK.
- Define a Custom Colour:
- Click on the
 button to expand the colour selection.
button to expand the colour selection. - Select the colour in the Saturation colour box (the big one in the top right).
- Click on the Luminosity slider bar on the right of the Color Dialog to select the colour you want to use as your theme.
- Click on the
 button.
button. - Focus on the colour in the Custom colors box that you wish to apply and click on OK.
- Click on the
- Select a Standard Colour:
Change back to the Default Theme
- In the Colour Selection dialog, click on the Default colour option box at the top right of the dialog.
- Click on OK.
Themes and Grid Styles
To change the Grid Style:
- Click on Options on the Menu Bar at the top of the screen.
- Select Set Grid Style.
- Select the option required:
- Thick Boxes
- Panelled
- Black
- Close all screens and reopen to view the changes.
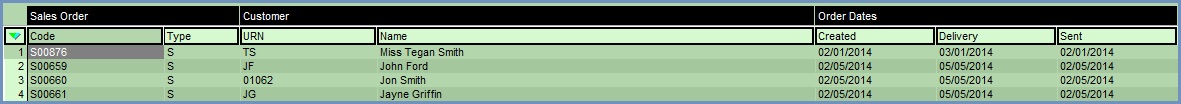
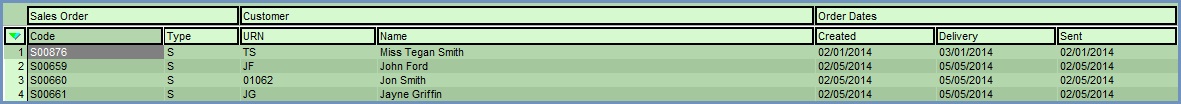
Emerald City Theme and Thick Boxes Grid Style

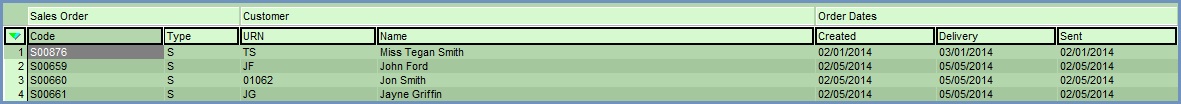
Emerald City Theme and Panelled Grid Style

Emerald City Theme and Black Grid Style