Size Colour Style
| | Size Colour Style is an Advanced User feature. |
Size Colour Style Overview
The Size Colour Style dialog allows users to quickly set up a group of related stock items around a flexible template of defined elements based on a specific stock item. A typical SCS example is clothing. A clothing item could be sold in various materials (e.g. Silk, Satin, Cotton), each could have multiple sizes (e.g. S, M, L, XL) and each size a variety of colours (e.g. Black, White, Red). To set up each individual stock item would prove time consuming, however, the SCS functionality in Khaos Control enables users to define a template based on a stock item (the parent item) that is comprised of a number of different 'Elements' " using the above example these would be named: material, size and colour.
- The Size Colour Style (SCS) dialog is loaded from the
 button at the bottom of the
button at the bottom of the [ Stock | Detail | Properties ]screen. - Or by focusing on the SCS Parent item in the
[Stock | List]Context Menu -Size/Colour/Style...option.
Notes:
- The parent stock item must NOT be stock controlled.
- Spaces at the start and end of SCS Element Codes and Descriptions will be removed.
- Duplicates are not allowed; SCS descriptions and element codes must be unique.
Restrict Values
It is possible to restrict the options available for the user to select from when creating the SCS items, see:
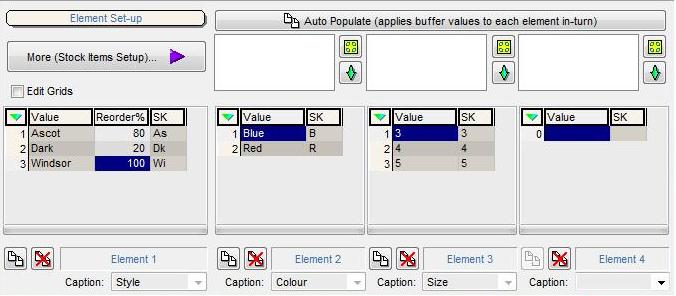
The Size Colour Style dialog is changed to reflect this option, see the image below.
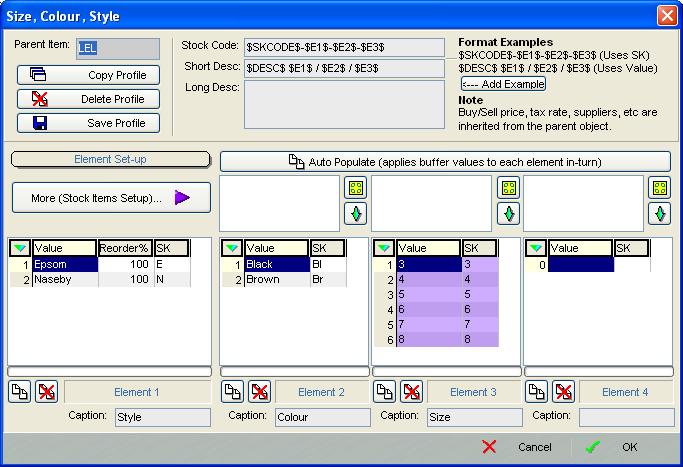
Size Colour Style Dialog
Standard Size Colour Style Dialog

Restrict Values Size Colour Style Dialog

Note:
- The Element caption drop down lists
- The Edit Grids checkbox.
The Size Colour Style Screen is divided up into the following areas:
- Parent Item and Profile Management buttons
- Format Examples Area
- Element Set-up
- Stock Generation
Parent Item and Profile Management buttons
- Parent Item: automatically inserts the parent stock code that the child stock code ($SKCODE$) will be based on.
-
 button: profiles for parent stock items that do not have any child items associated with them (see How To: Delete SCS Child Items) may be deleted.
button: profiles for parent stock items that do not have any child items associated with them (see How To: Delete SCS Child Items) may be deleted.
Note: deleting a profile is only possible before the child stock items are used in Khaos Control, see How To: Delete an SCS Profile. -
 button: create a SCS profile from an existing SCS parent item, for example when an operation is setting up a range of SCS items that have the same, or similar Elements, see How To: Copy an SCS Profile.
button: create a SCS profile from an existing SCS parent item, for example when an operation is setting up a range of SCS items that have the same, or similar Elements, see How To: Copy an SCS Profile. -
 button: used when creating SCS element profiles but not creating the SCS stock items.
button: used when creating SCS element profiles but not creating the SCS stock items.
Format Examples Area
- Stock Code: the format used to create the child stock code.
- Short Desc: the format used to create the child stock short description.
- Long Desc: any description entered here will populate the child Long Description in their
[ Stock | Detail | Telesales/Internet ]screen. -
 button: will display example Stock Codes and Short Description formats in the adjacent Stock Code and Stock Desc fields.
button: will display example Stock Codes and Short Description formats in the adjacent Stock Code and Stock Desc fields.
Note: Format Examples uses the format $SKCODE$-$E1$-$E2$-$E3$ for the code where $SKCODE$ uses the parent stock code and $E1$ is element 1, $E2$ is element 2 etc. Likewise $DESC$ $E1$ / $E2$ / $E3$ for the stock short description where $DESC$ uses the parent short description and $E1$ is element 1, $E2$ is element 2 etc. The default can be setup in System Values, see SCS Item Example Codes for more information.
Element Set-up
-
 button: reveals the Stock Generation area (see below).
button: reveals the Stock Generation area (see below). - Edit Grids checkbox (Restrict Values option enabled): allows users with Admin permission to edit the grid Value and SK columns.
-
 button: automatically populates the buffer values to each of the elements.
button: automatically populates the buffer values to each of the elements. - Element Buffer windows: the element buffer windows hold the element stock values that are used to populate the elements.
-
 button: to select all of the items in the Element Buffer window (or select some of the items by using Ctrl+Click).
button: to select all of the items in the Element Buffer window (or select some of the items by using Ctrl+Click). -
 button: to populates the Element window below with the selected elements in the adjacent Element Buffer window.
button: to populates the Element window below with the selected elements in the adjacent Element Buffer window. - Element Grids:
- Value: the value that will replace the %E#$ in the stock short description.
- Reorder% (only in Element 1): the percentage for the child item of the stock reorder level of the parent item. For example, if the parent item had a reorder level of 90 and the child is set to 50%, the actual reorder quantity on the purchase order for the child would be 45.
Note: the child items will display the reorder quantity that is listed against the parent. - SK: the value that will replace the $E#$ in the stock code.
-
 : adds an entry to the above grid or if the (Restrict Values option) is enabled then the user will select from the list that is displayed, see How To: Use SCS Element Values.
: adds an entry to the above grid or if the (Restrict Values option) is enabled then the user will select from the list that is displayed, see How To: Use SCS Element Values. -
 : deletes the currently focused on entry from the above grid.
: deletes the currently focused on entry from the above grid. - Caption: this can either be entered manually or if the (Restrict Values option) is enabled then the user will select from the drop-down list.
Element Grids Context Menu
- Delete Element: deletes all the items in the element.
Note: once a stock item in the element has been used, for example on a sales or purchase order, it can't be deleted. - Delete Stock Item: deletes the currently focused on entry from the above grid.
Note: once a stock item has been used, for example on a sales or purchase order, it can't be deleted. - Break Association: if a stock item has been linked to an SCS child item, the association can be deleted, see How To: Remove Child Items Associated with a Parent Stock Item.
- Create Association: allows a value to be associated with an existing stock item, see How To: Link Existing Stock Items to a New Parent SCS Item.
- Apply Value Range: allows the user to specify a value that is to be applied to all of the currently selected rows/items for the current column.
- Clear Selection: deselects the currently selected line(s).
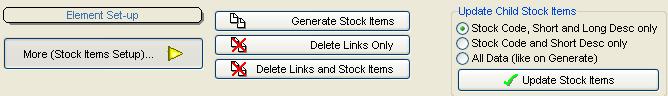
Stock Generation
-
 button: opens up the stock generation area:
button: opens up the stock generation area:

-
 button: generates the Child Items based on the profile created.
button: generates the Child Items based on the profile created. -
 : removes the link to the parent item but leaves the stock items, see How To: Remove the Link between the SCS Parent and Child Stock Items.
: removes the link to the parent item but leaves the stock items, see How To: Remove the Link between the SCS Parent and Child Stock Items. -
 : removes all links and deletes the stock items, see How To: Delete SCS Child Stock Items.
: removes all links and deletes the stock items, see How To: Delete SCS Child Stock Items.
Note: deleting SCS child stock items can only be used to correct problems found immediately after generating the child stock items; it is not possible to delete a stock item once it has been used in Khaos Control for example if it has been used on a sales order.
- Update Child Stock Items: will iterate through the tree but only update child items which ALREADY exist with changes made to the parent item:
- Stock Code and Short Desc only (default): only update the stock codes and short descriptions based on the SCS template & variables, $E1$ etc...
- Stock Code, Short and Long Desc only: only update the stock codes and long and short descriptions based on the SCS template & variables, $E1$ etc...
- All data (like on Generate): the stock code/description PLUS copies fields from the parent item like buy price, sell price (the same as when creating new items).
-
 : after selecting the appropriate radio button above use this button to update the stock items.
: after selecting the appropriate radio button above use this button to update the stock items.