How To: Include Pre-Printed Stationery Paper in Reports for Emails
Contents
| | Basic Reports Setup is an Advanced User feature. |
This guide will show you how to use pre-printed stationery designs in reports generated for sending to customers via Email. This is often a desired feature as all customer facing documentation will have a professional uniform design.
Prerequisites
If you currently use pre-printed stationery paper for your reports within Khaos Control, the report template will have already been designed to accomodate this.
- If you are planning to change your report processes to use pre-printed stationery, you will need to make report design changes. For help with report designs see the bottom of this page for useful links.
To achieve uniform designs for printed and emailed Invoice reports:
- The pre-printed paper design must first be scanned into your system, using the format .png or .jpg. In Khaos Control layers and conditions will be utilised as explained in this guide.
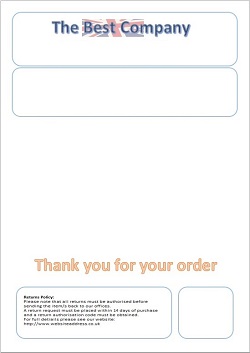
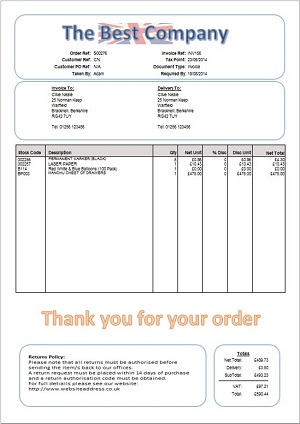
Below is an example of a pre-printed design scanned as a .jpg.
Designing the Report
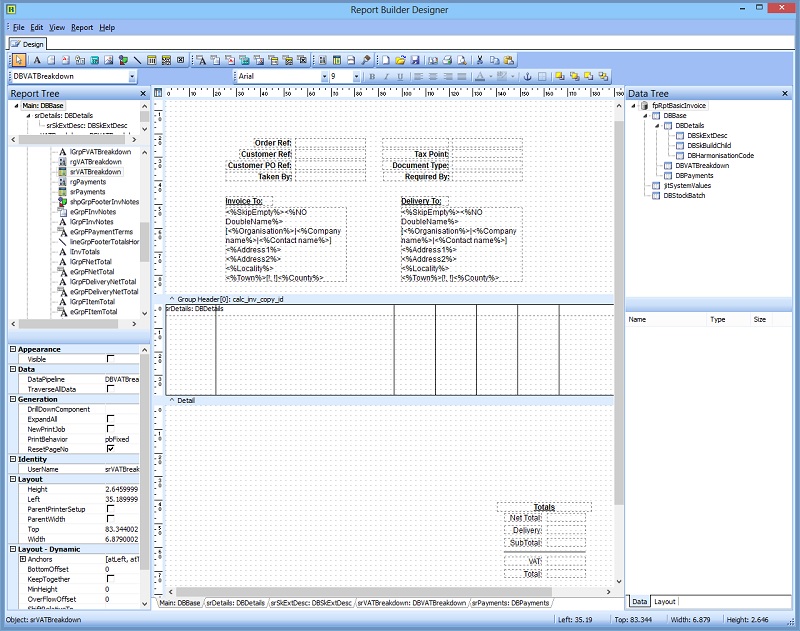
- Open Basic Reports from System Operations - Basic Reports Setup to open the Report Designer Builder.
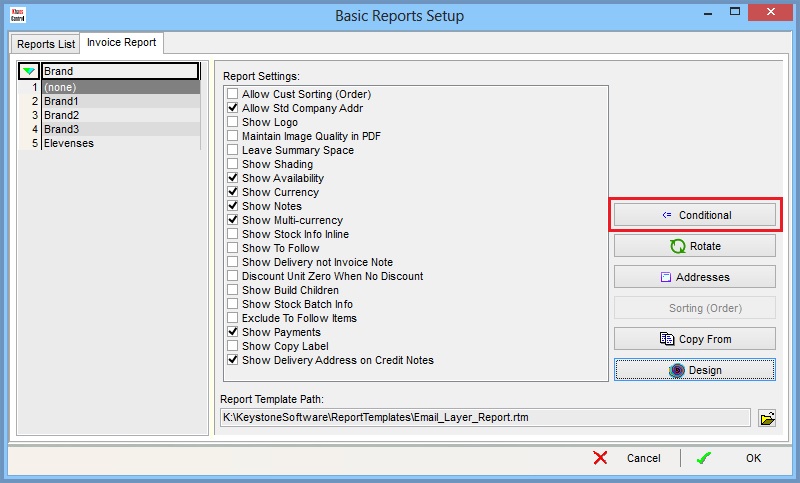
- Double click on Invoice Report and make sure you have selected the correct brand if using brands.
- Click on the
 button.
button.
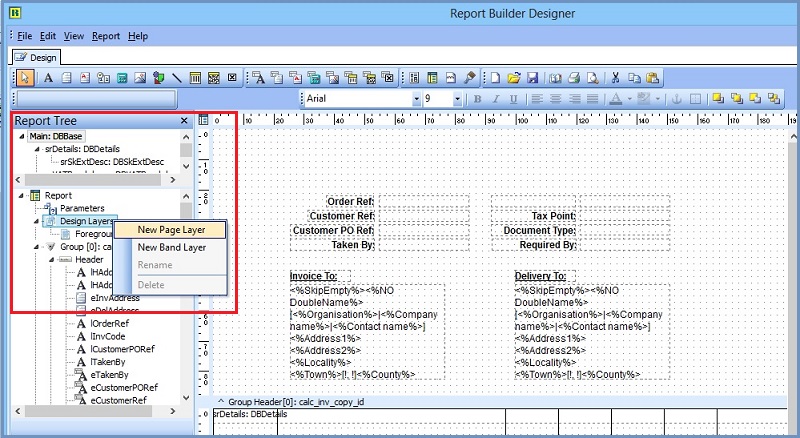
- From the Report Tree, right click on Design Layers and select New Page Layer.

- Name the new layer EmailLayer.
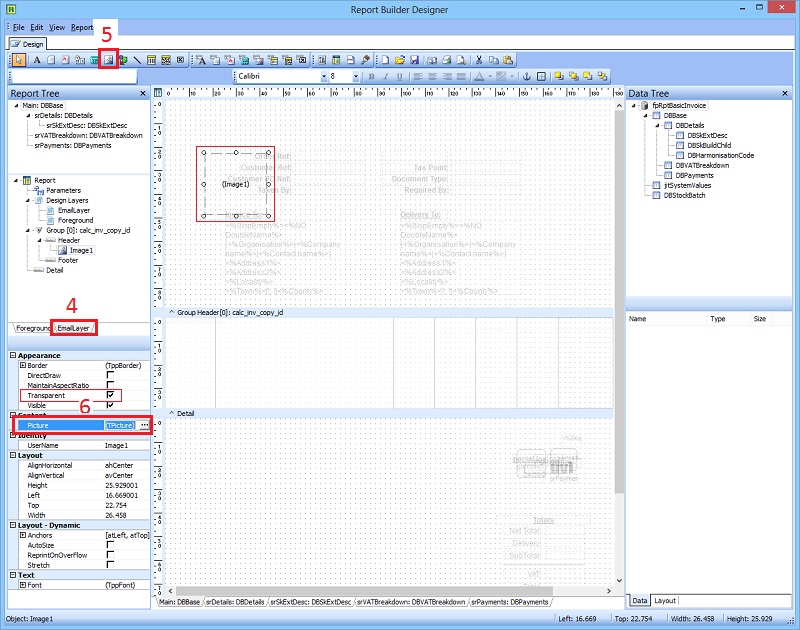
- Click into the EmailLayer tab from the bottom of the Report Tree.
- Select the Insert Image button and click anywhere in the report to place the Image Object.
- From the Object Inspector, click
 on the right of the Picture property, to browse for the location of the scanned pre-printed paper design, and stretch the image object to cover the entire page.
on the right of the Picture property, to browse for the location of the scanned pre-printed paper design, and stretch the image object to cover the entire page.
Note: Ensure the property Transparent has a tick in it, to enable the image to sit behind the printed information.
Note: A little adjustment via trial and error may be required to get a perfect fit for the document, depending on the scanned images size and format. - Save the design using the File menu. File, Save As..
Defining the Conditions
Now the report has been designed to include the pre-printed paper design, we will now define a condtional rule on the report to ensure that the pre-printed design is only displayed when the report is output as an Email.
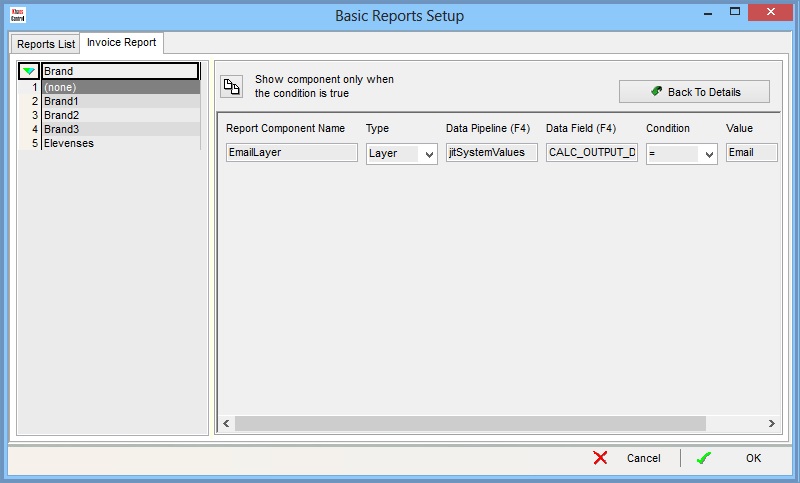
- From the Basic Report Setup dialog, click


- Define the following conditions:
- Report Layer: Type EmailLayer
- Type: Select Layer from the dropdown menu
- DataPipeline: Press F4 and select jitSystemValues from the dropdown menu
- Data Field: Press F4 and select CALC_OUTPUT_DEVICE from the dropdown menu
- Condition: Select = from the dropdown menu
- Value: Type Email

- Click OK to save the condition.
Testing the results
We will now test the results of our setup.
- Go to the Sales Invoice Manager.
- Focus on a Sales Order you wish to print an Invoice for.
- Press F8 to open the Print preview screen.
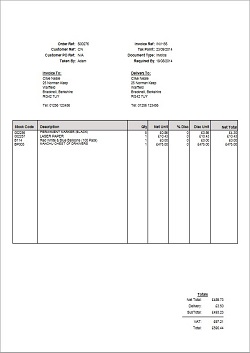
- The document will display without the pre-printed design, such as:

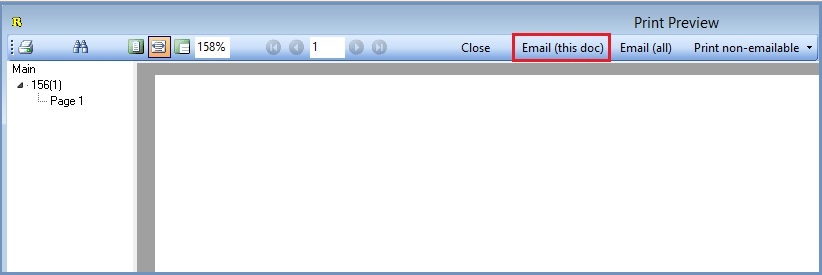
- Click on Email (this doc) from the top of the Print Preview screen.

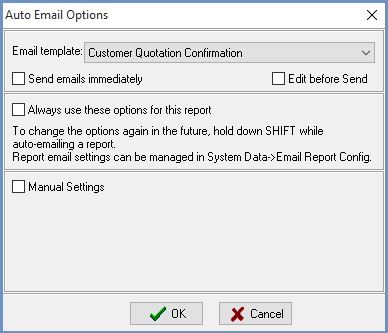
- From the Auto Emails Options Popup, select the correct Email template and click OK.
Note: An email template must be setup using the trigger type of Report before the Invoice can be Emailed. See How To: Setup Email Templates.
- After clicking OK the report preview will change to include the pre-printed design. This is how the attached .pdf file will look on the email that is emailed to your customer.

See Also
- Basic Reports
- Report Builder Designer
- System Operations - Basic Reports Setup
- How To: Pre-Printed Stationary - Setting the Stock Item Line Details to a Static Height