Stock Description Template
| | Channel Listings is an Advanced User feature. |
eBay Item Description Template
As part of the process when setting up your eBay channel in How to setup your eBay Channel it is possible for the eBay item description to be enhanced using the HTML template file that allows creating a unified layout for your eBay listings. This applies to both eBay stores and eBay setups that do not have a store front. A text file containing generic HTML code can be created and must be stored in a directory accessible to Khaos Control, for example K:\KeystoneSoftware\eBayStoreFront... There are four special 'tags' allowed that will dynamically place information held against the stock record in Khaos Control into the eBay Item Listing template:
- The stock code.
<%STOCK_CODE%>
- The stock short description, for the hierarchy see Stock Description.
<%STOCK_DESC%>
- The stock long description used, for the hierarchy see Stock Description.
<%LONG_DESC%>
- Where NNN is the image index. It will be the NNNth image path (i.e. URL) of the eBay type of stock images. It is a general template. If the user defines two images but the listed stock contains only one or no image at all, an image placeholder will be displayed instead.
<%IMAGE_NNN%>
Notes:
- The HTML template will NOT automatically be applied to any existing listings that have been imported.
- You can apply a template to existing listings, for example those you have imported or if you have made any changes to the template and wish to update it on eBay, see How To: Update the Title, Description and Stock Description Template for Listed Items.
HTML Example
<div class="p_right_col"> <div class="p_tt_btn"> <h1> <font color="red"><%STOCK_CODE%></font> <br> <%STOCK_DESC%> </h1> </div> <div class="clear" style="clear: both;"></div> <img src="<%IMAGE_001%>" width="160" height="120" alt"Image <%IMAGE_001%> not found" /> <div class="tabs-section"> <div class="p_tabs"> <a id="p_tb1" href="javascript:void(0);" class="p_tabs_over" onclick="clear_buttons(); clear_tabs(); this.className='p_tabs_over'; document.getElementById('p_tab1').style.display='block';">Description</a> <a id="p_tb2" href="javascript:void(0);" class="p_tabs_normal" onclick="clear_buttons(); clear_tabs(); this.className='p_tabs_over'; document.getElementById('p_tab2').style.display='block';">Delivery</a> <a id="p_tb3" href="javascript:void(0);" class="p_tabs_normal" onclick="clear_buttons(); clear_tabs(); this.className='p_tabs_over'; document.getElementById('p_tab3').style.display='block';">Returns</a> <a id="p_tb4" href="javascript:void(0);" class="p_tabs_normal" onclick="clear_buttons(); clear_tabs(); this.className='p_tabs_over'; document.getElementById('p_tab4').style.display='block';">About Us</a> </div></div> <div id="p_tab1" class="p_desc"><div class="p_desc_inner"> <%LONG_DESC%> </div></div>
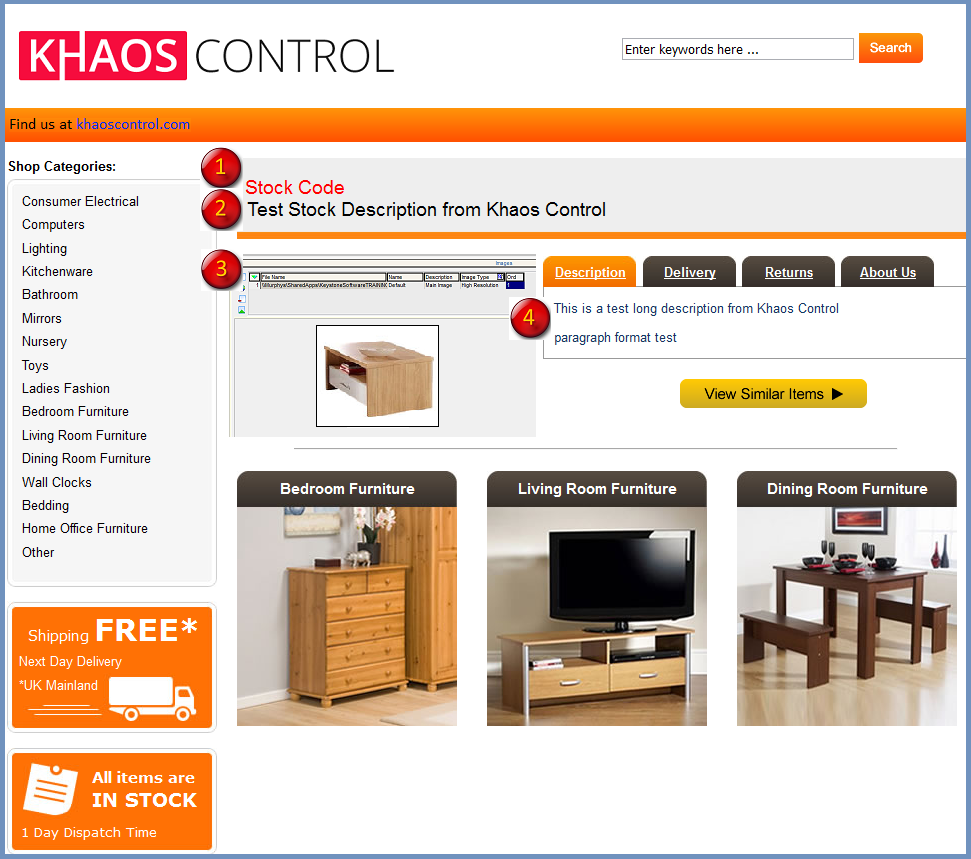
eBay Store Template Example
- <%STOCK_CODE%>
- <%STOCK_DESC%>
- <%IMAGE_NNN%>
- <%LONG_DESC%>